Session 2 - HTML Web Page
1. Copy the HTML script into the editor

Save the HTML script as first.html in the work folder
Open first.html in the browser
2. Replace the script in the editor

Save the new script as first.html in the work folder
Open first.html in the browser
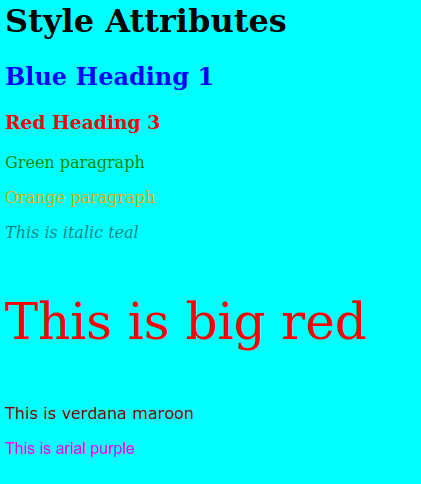
3. Edit the HTML script

Save and Browse
4. Copy the HTML script into the editor

Save the HTML script as second.html in the work folder
Activity
Create this website using the saved first.html and second.html scripts and add more comments

Save this as index.html in the work folder
Lists / Super & Sub Scripts
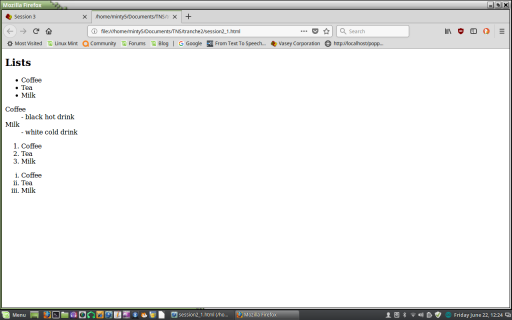
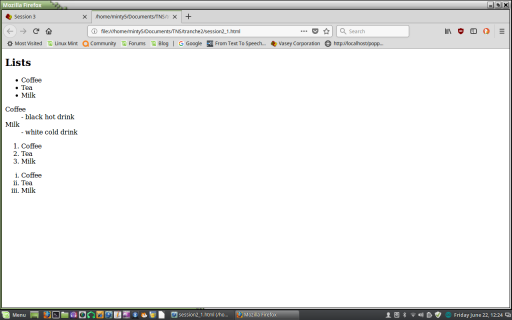
1. Copy the Lists HTML into the editor

Save and Browse
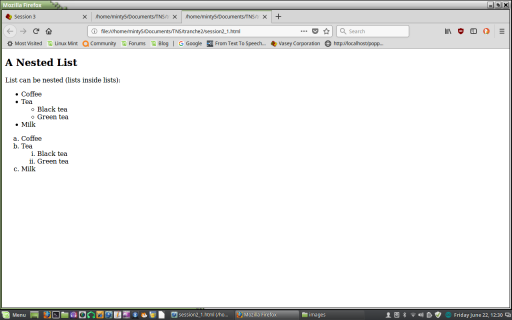
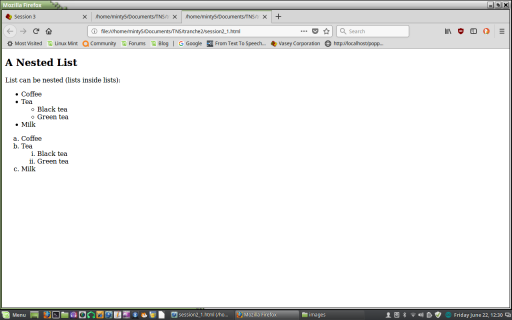
2. Copy the Nested Lists into the editor

Save and Browse
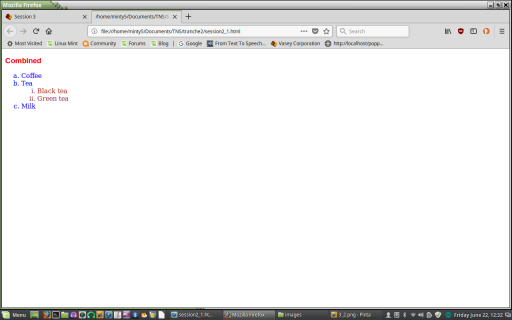
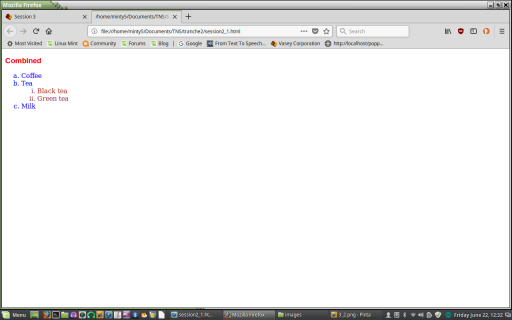
3. Combine some scripts

Save and Browse
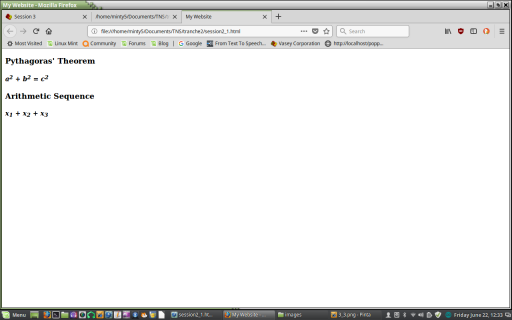
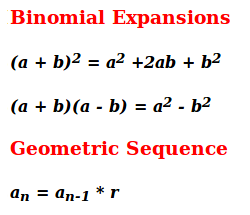
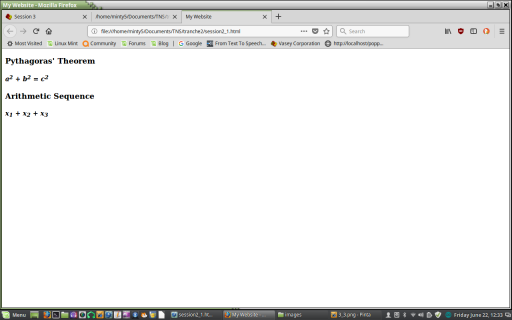
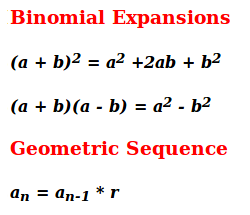
4. Copy the superscript / subscript HTML into the editor

Save and Browse
Activities
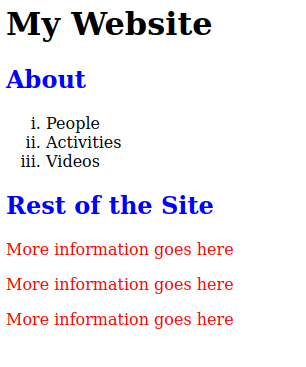
Create this website

Save this as session3b.html
Modify index.html

Save in the work folder and browse.
My Website
should look like this.
Extension Activities
Use Colors File
to add more colors to scripts
Images and Tables
Right click on each image and save in the images subfolder
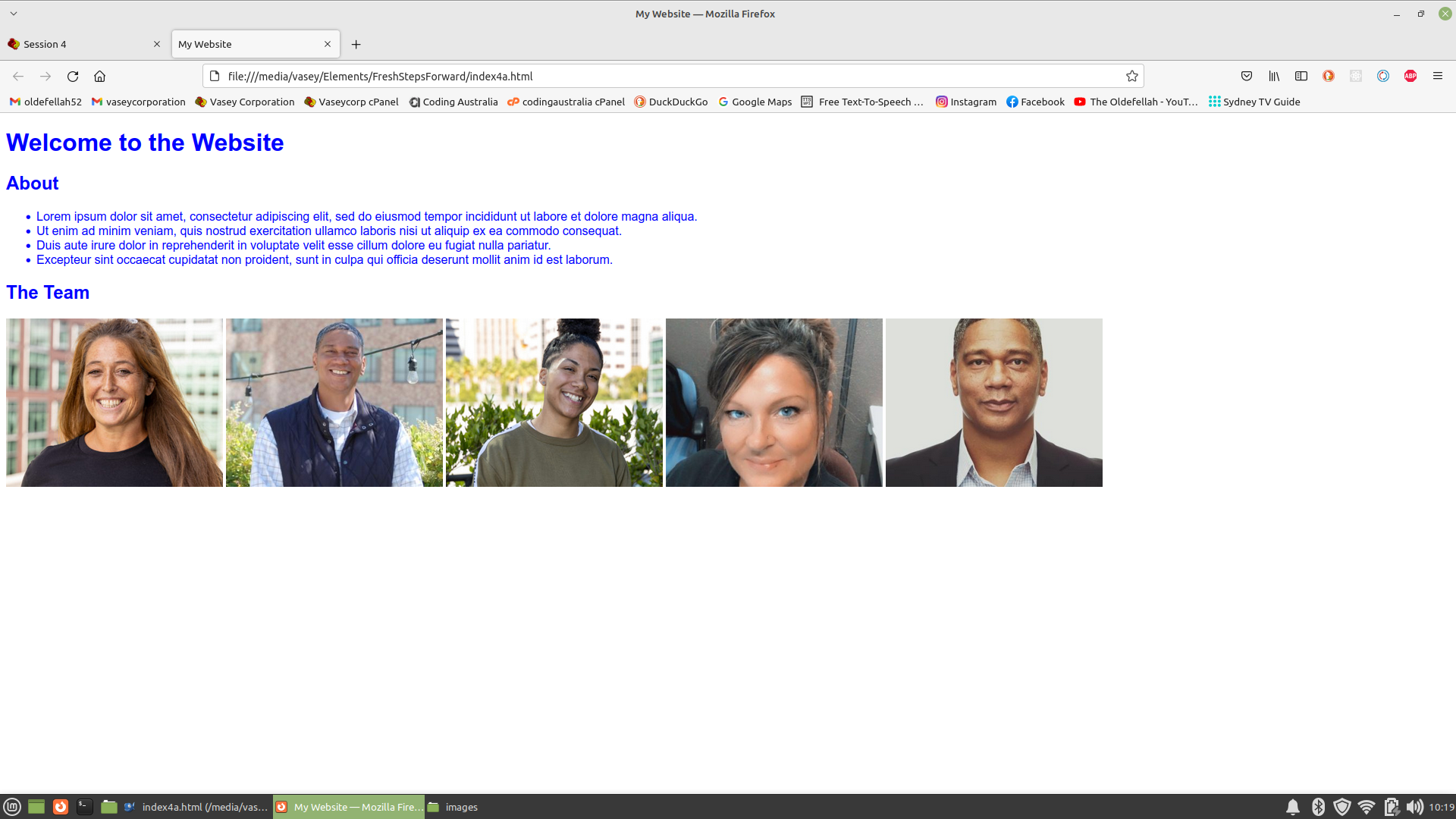
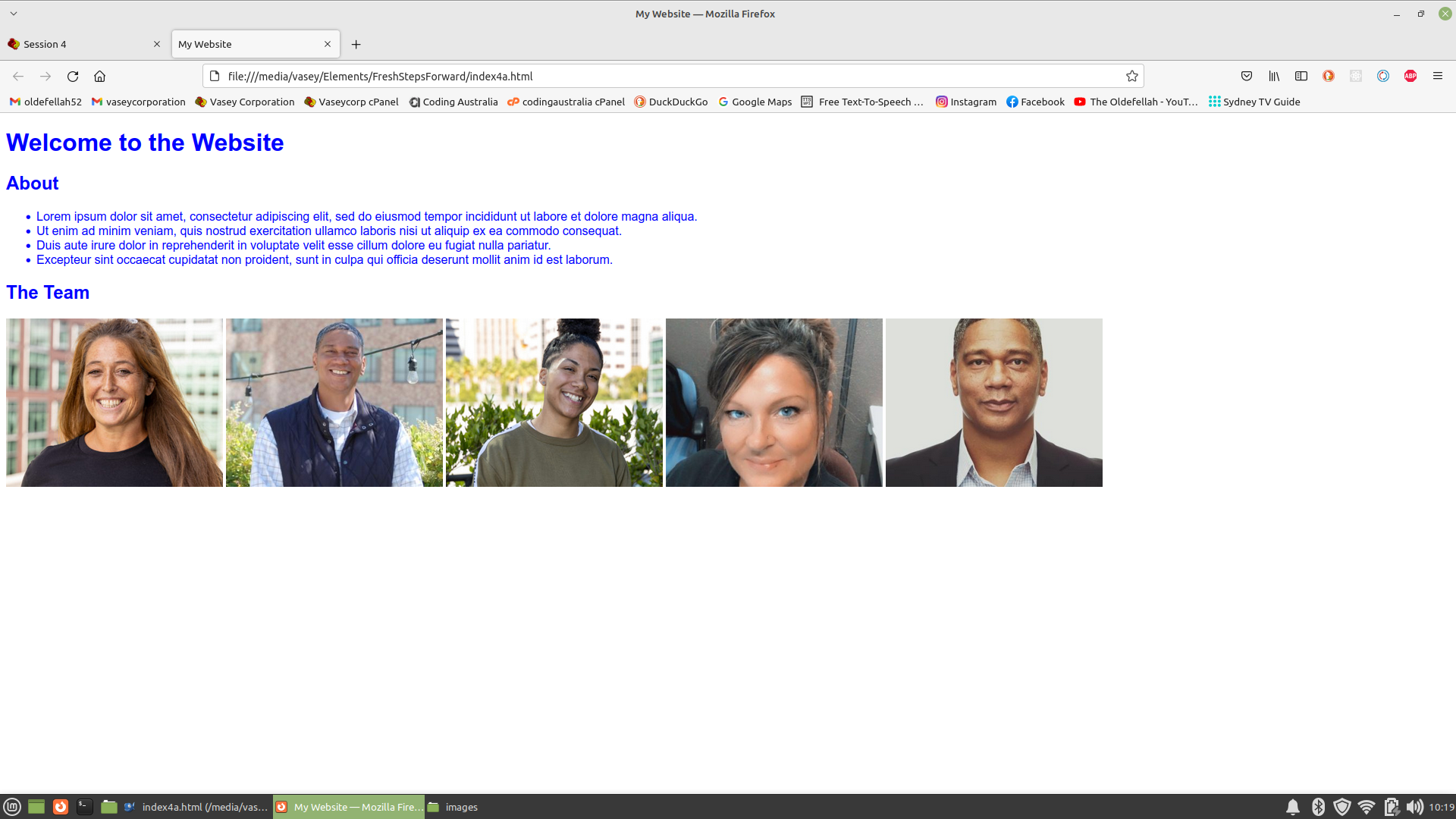
1. Images
Copy script into editor.
Overwrite index.html in the work folder and open in the browser

2. Lists
Modify Lists using lorem ipsum filler text.
3. Table
Create a table template of language regions.